Es war sehr schwierig User Research durchzuführen. Als Privatperson hatte ich nicht die Möglichkeit UX-Firmen zu besuchen und dort Contextual Inquiries durchzuführen.
Ich darf viele Kundenprojekte an denen ich beteiligt war, aufgrund von Geheimhaltungsvereinbarungen nicht zeigen.
Mein Portfolio
Für den Entwurf meines Portfolios habe ich alle Designphasen durchlaufen. Von der User Research, Personaerstellung und Interaktionskonzeption bis zum UI Design. Die Case Study beschreibt den Entstehungsprozess meines Portfolios.
Auftraggeber
Eigenmotivation
Team
Andreas Burghart
Status
Veröffentlicht
Dauer
1 Monat
Meine Rolle
Recherche, Analyse, Konzeption, UI Design, Umsetzung
Produkt
Website
Zielgerät(e)
Handy, Tablet, Laptop, Desktop PC
Umfang
Komplettes Webprojekt
Value Proposition
Persona

Problemstellung

Frau Petersen
Personalerin
„Ich möchte einen geeigneten Bewerber für die Stelle des UX Designers finden. Allerdings helfen mir viele Portfolios nicht dabei einschätzen zu können, wie der Bewerber arbeiten würde, wenn ich ihn einstelle.“
Angestrebter Nutzen
Das Portfolio:
- Gibt Aufschluss darüber, wer der Bewerber ist und wie er in Projekten arbeitet.
- Ist schnell „konsumierbar“.
- Weckt Interesse für mehr.
Herausforderungen
User Research
Mit meinem ehemaligen Abteilungsleiter des Fachbereichs Usability Engineering, Dr. Markus Weber, habe ich ein Interview durchgeführt. Er ist ein repräsentativer Teilnehmer, da er selbst Personal einstellt. Das Interview ermöglichte es mir, wichtige Erkenntnisse über Nutzerbedürfnisse zu gewinnen (werden im Abschnitt „Konzept“ genannt).
Mehr erfahren
Konzeption

Frau Petersen
Personalerin
„Ich kann mir nicht mehr als zwei Minuten Zeit nehmen, um ein Portfolio zu sichten.“
#ANNAHME
Designimplikation

Sicherstellen, dass das Portfolio schnell scanbar ist. Folgende Maßnahmen sind denkbar:
1
Überschriften, die sich gut abheben.
2
Kurze Texte.
3
Immer wenn möglich Visualisierungen statt Texte einsetzen.
4
Wichtige Textstellen hervorheben.
5
Progressive Disclosure als Design Pattern einsetzen.
Mehr erfahren
Interaction Design
Hauptnavigation
Leitfrage für Konzept: Wie kann Frau Petersen zwischen den einzelnen Hauptrubriken navigieren?
Mehr erfahren
Navigation zu Projektbeschreibung
Leitfrage für Konzept: Wie kommt Frau Petersen von der Projektübersicht auf der Startseite zu einer Projektbeschreibung? Wie kommt sie von dort aus wieder zurück zur Übersicht?
Mehr erfahren
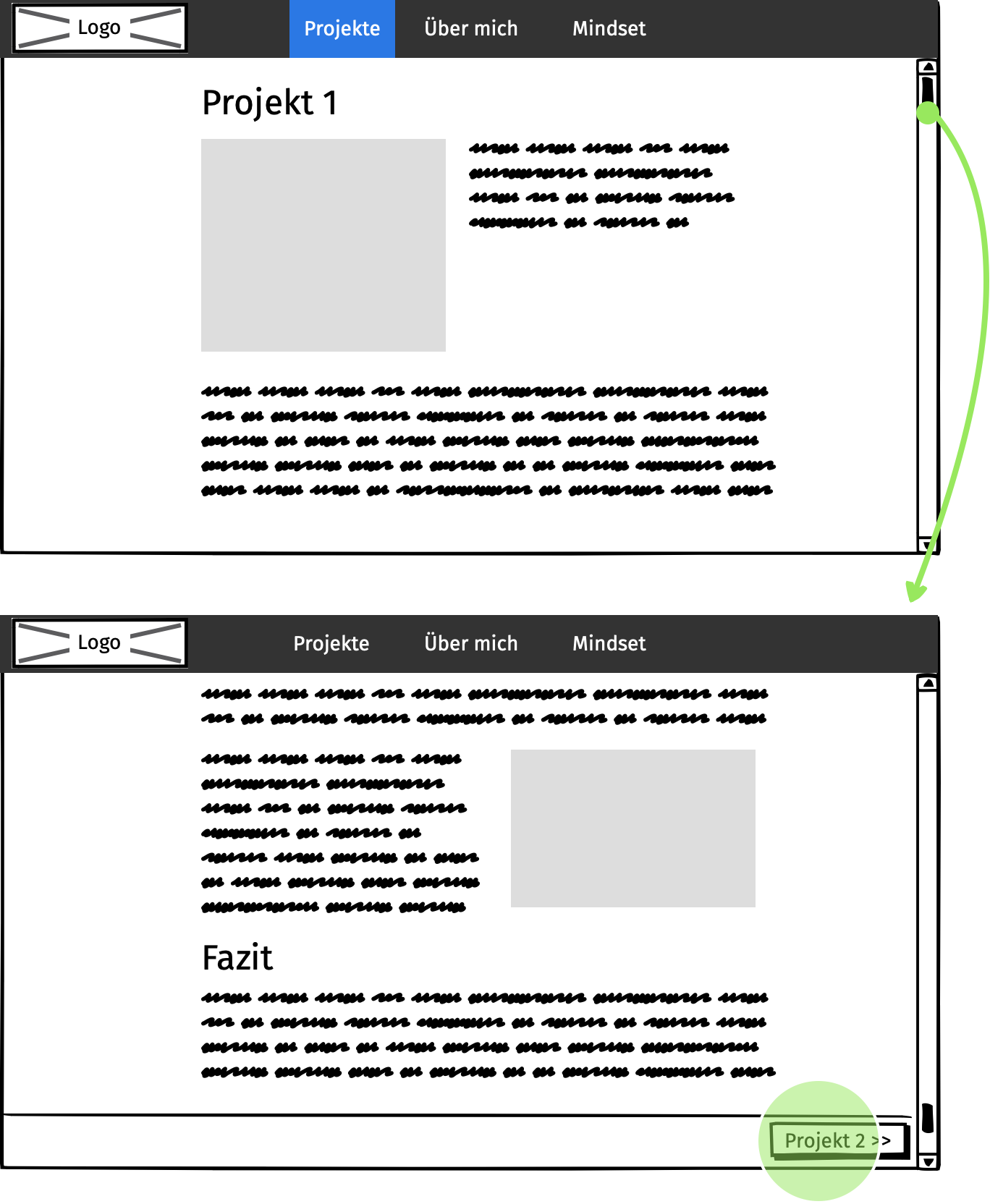
Navigation zwischen Projektbeschreibungen
Leitfrage für Konzept: Wie kommt Frau Petersen auf Ebene einer Projektbeschreibung zum nächsten Projekt ohne dabei zurück zur Startseite navigieren zu müssen?
Mehr erfahren
UI Design
Stildefinition
Um Farben und Schriften auswählen zu können, habe ich mir als Erstes überlegt, welche Wirkung ich erzielen möchte:
- tatkräftig statt passiv
- seriös statt verspielt
- wertig statt billig
Farbschema
Ausgehend von Erkenntnissen aus der Farbpsycholgie konnte ich die passenden Farben ableiten:
- tatkräftig statt passiv → warme statt kalte Farben
- seriös statt verspielt → Blau statt Orange
- wertig statt billig → Schwarz statt Orange

Mehr erfahren
Typographie
Die Stildefinition half mir ebenfalls bei der Auswahl einer geeigneten Schrift unter abertausenden von verfügbaren Schriftarten.
Ich kam zu dem Schluss, dass ich die beabsichtigte Wirkung aus der Stildefinition hauptsächlich mit den Überschriften erzielen kann.
Ich stellte mir die Frage, ob eine Schriftart mit oder ohne Serifen besser geeignet ist. Um eine Entscheidung treffen zu können, habe ich einige Schriften beider Klassifikationen ausprobiert. Ich kam zu dem Schluss, dass eine Serifenschrift besser geeignet ist, um eine wertige Wirkung zu erzielen. Als am besten geeignet empfand ich die Tiempos Headline, weil diese nicht nur Wertigkeit kommuniziert, sondern auch modern wirkt. Ein weiterer Vorteil ist, dass es sich um eine Display-Schrift handelt, die für Überschriften optimiert ist.
Ich kam zu dem Schluss, dass ich die beabsichtigte Wirkung aus der Stildefinition hauptsächlich mit den Überschriften erzielen kann.
Ich stellte mir die Frage, ob eine Schriftart mit oder ohne Serifen besser geeignet ist. Um eine Entscheidung treffen zu können, habe ich einige Schriften beider Klassifikationen ausprobiert. Ich kam zu dem Schluss, dass eine Serifenschrift besser geeignet ist, um eine wertige Wirkung zu erzielen. Als am besten geeignet empfand ich die Tiempos Headline, weil diese nicht nur Wertigkeit kommuniziert, sondern auch modern wirkt. Ein weiterer Vorteil ist, dass es sich um eine Display-Schrift handelt, die für Überschriften optimiert ist.

Gegenüberstellung von Schriften ohne Serifen (links) und mit Serifen (rechts)
Mehr erfahren
Illustrationen

Die Illustrationen nehmen eine wichtige Funktion ein, weil ich damit Frau Petersen mein Können als Visueller Designer beweisen will. Zudem tragen die Illustrationen dazu bei, dass weniger Text nötig ist und somit das Portfolio schneller erfasst werden kann (was ein wichtiges Nutzerbedürfnis ist).
Mehr erfahren
Fazit
Lessons Learned
Die meisten Kundenprojekte dürfen wegen Geheimhaltungsvereinbarungen nicht gezeigt werden. Daher ist es sinnvoll auch an privaten Projekten zu arbeiten.
Das nächste Mal
Projekte parallel zur Entstehung gleich dokumentieren (Herausforderungen, Probleme, Kompromisse, Vor- und Nachteile von Konzepten...). Wenn das Projekt schon längere Zeit abgeschlossen ist, dann ist es schwierig Informationen aus der Erinnerung abzurufen, die für die Beschreibung des Entstehungsprozesses interessant sind.